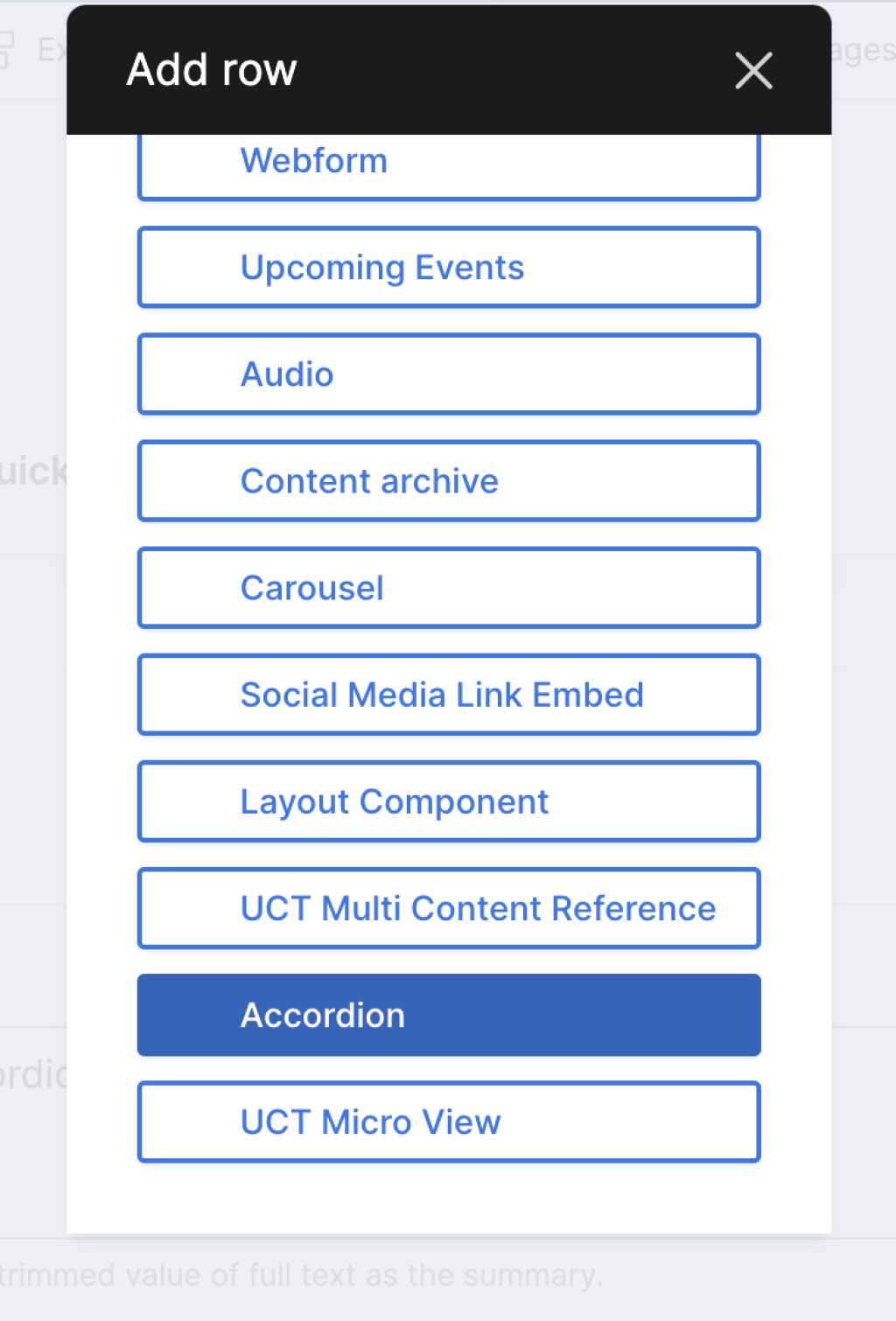
Add an Accordion component under the Page’s and Article’s component section, by clicking Add row and selecting Accordion.

Accordion component fields
Example Accordions
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer sagittis vitae lorem id finibus. Quisque leo ipsum, efficitur at tincidunt eu, ultricies et massa. Nullam pulvinar at massa at sodales. Ut consectetur augue nisi, quis condimentum purus aliquet a. Nunc et ornare tellus. Aliquam eget vestibulum augue. Fusce tristique lacus eu ipsum scelerisque, vitae scelerisque magna tincidunt. Ut quis arcu non eros mollis iaculis. Aenean ipsum ipsum, feugiat ac ullamcorper eu, vestibulum vel risus. Vivamus vel porta felis, eu malesuada nibh. Aliquam erat volutpat. Nam in ullamcorper ligula. Mauris tincidunt tortor eget enim maximus, ut placerat quam sollicitudin.

Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer sagittis vitae lorem id finibus. Quisque leo ipsum, efficitur at tincidunt eu, ultricies et massa. Nullam pulvinar at massa at sodales. Ut consectetur augue nisi, quis condimentum purus aliquet a. Nunc et ornare tellus. Aliquam eget vestibulum augue. Fusce tristique lacus eu ipsum scelerisque, vitae scelerisque magna tincidunt. Ut quis arcu non eros mollis iaculis. Aenean ipsum ipsum, feugiat ac ullamcorper eu, vestibulum vel risus. Vivamus vel porta felis, eu malesuada nibh. Aliquam erat volutpat. Nam in ullamcorper ligula. Mauris tincidunt tortor eget enim maximus, ut placerat quam sollicitudin.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer sagittis vitae lorem id finibus. Quisque leo ipsum, efficitur at tincidunt eu, ultricies et massa. Nullam pulvinar at massa at sodales. Ut consectetur augue nisi, quis condimentum purus aliquet a. Nunc et ornare tellus. Aliquam eget vestibulum augue. Fusce tristique lacus eu ipsum scelerisque, vitae scelerisque magna tincidunt. Ut quis arcu non eros mollis iaculis. Aenean ipsum ipsum, feugiat ac ullamcorper eu, vestibulum vel risus. Vivamus vel porta felis, eu malesuada nibh. Aliquam erat volutpat. Nam in ullamcorper ligula. Mauris tincidunt tortor eget enim maximus, ut placerat quam sollicitudin.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer sagittis vitae lorem id finibus. Quisque leo ipsum, efficitur at tincidunt eu, ultricies et massa. Nullam pulvinar at massa at sodales. Ut consectetur augue nisi, quis condimentum purus aliquet a. Nunc et ornare tellus. Aliquam eget vestibulum augue. Fusce tristique lacus eu ipsum scelerisque, vitae scelerisque magna tincidunt. Ut quis arcu non eros mollis iaculis. Aenean ipsum ipsum, feugiat ac ullamcorper eu, vestibulum vel risus. Vivamus vel porta felis, eu malesuada nibh. Aliquam erat volutpat. Nam in ullamcorper ligula. Mauris tincidunt tortor eget enim maximus, ut placerat quam sollicitudin.