Module 8: Content - Page
In this lesson you will create a page and add components using the Add Content feature on the Web CMS Dashboard as well as edit an existing page.
Lesson time: 20 minutes
Lesson objectives:
In this lesson you will create a page and add components using the Add Content feature on the Web CMS Dashboard as well as edit an existing page.
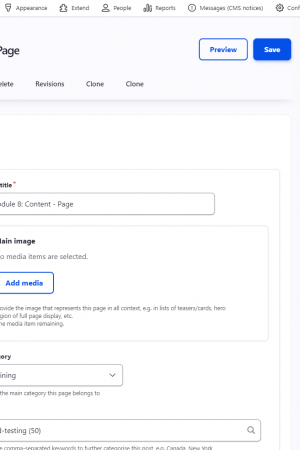
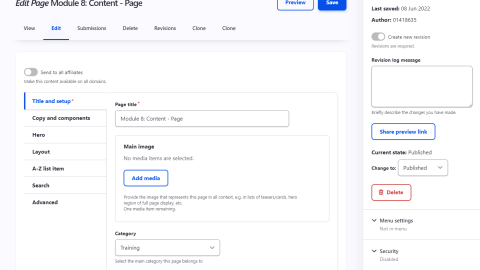
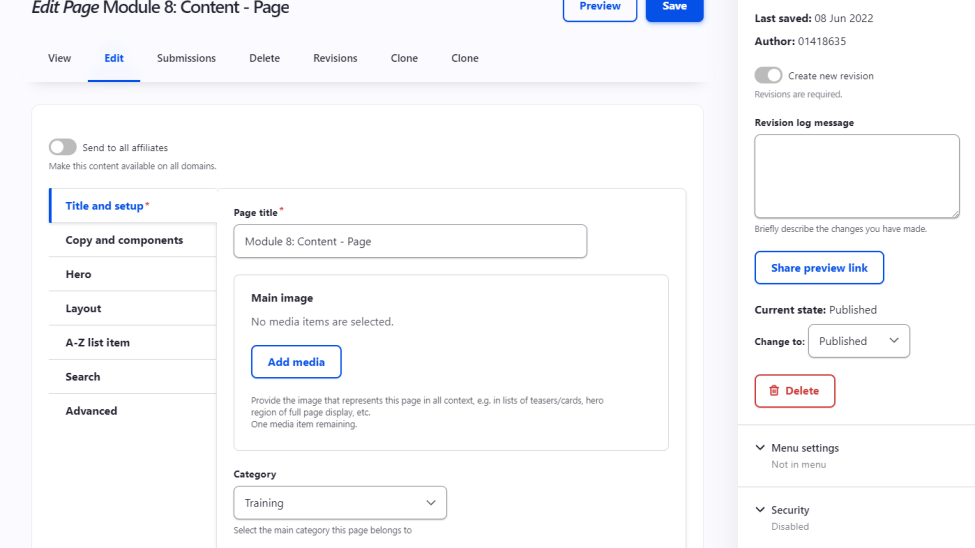
The Page content type is used to create various nodes on Web CMS. It uses widgets to display all content types except Events and Articles.